인어를 위한 포스팅은 없다

ghost를 통해 포스팅을 진행하면서 여러 기능들을 사용할 수가 있는데, 그 중 웹 페이지에서 자주 보이는 머메이드 기능이 없어 이를 추가하고 사용하는 방법에 대해서 포스팅하고자 합니다.

머메이드(Mermaid)란?
마크다운 기반의 다이어그램 생성 도구로, 간단한 코드로 복잡한 그래프를 시각화할 수 있는 도구입니다. JavaScript 기반 렌더링을 통해 코드를 시각화해주기 때문에 일부 환경에서는 사용할 수 없지만, 대부분의 인터넷 환경에서는 잘 작동됩니다.
직접 이미지를 넣을 수도 있지만 변경이 있을 때마다 이미지를 변경하고 이미지를 교체하는 작업을 진행해야하고 이미지가 삭제되어 아예 확인할 수 없는 상황이 발생 하기도 합니다. 또한 서버 관리자 입장에서는 이미지를 로드하지 않고, 사용자가 직접 랜더링하기 때문에 저장공간, 네트워크 사용 등 리소스 관리 측면에서도 유리할 수 있습니다.
포스팅에 인어를 풀어주기
블로그 전체에 머메이드 자바스크립트를 넣을 수도 있지만, 특정 포스팅에서만 사용하는 자바스크립트를 항상 불러오는것은 비효율적이기 때문에 포스팅마다 존재하는 code injection 기능을 사용합니다.
- 새 포스팅을 작성합니다.
- 우측 상단의 setting버튼 누릅니다.

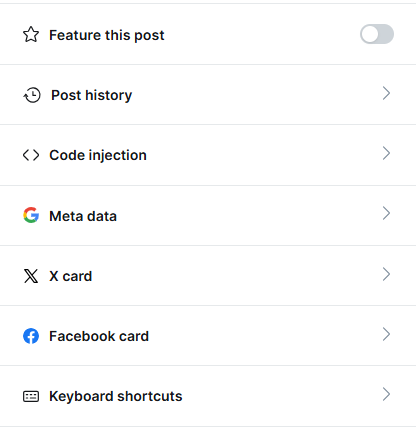
- 목록 하단에서 code injection을 선택합니다.

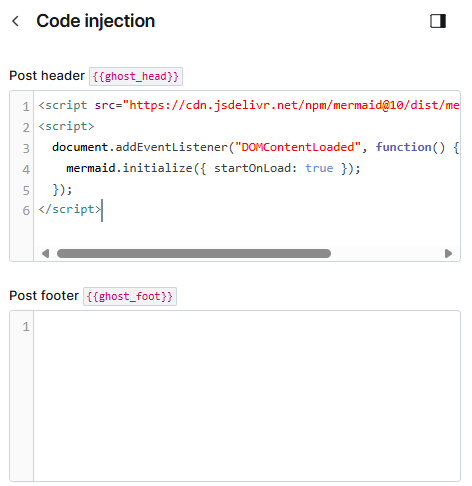
- header 부분에 머메이드를 실행하는 코드를 추가합니다.

<script src="https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.min.js"></script>
<script>
document.addEventListener("DOMContentLoaded", function() {
mermaid.initialize({ startOnLoad: true });
});
</script>code injection용 머메이드 실행 자바스크립트
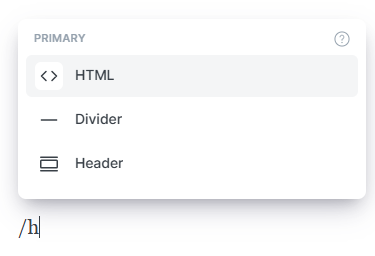
- html 태그로 그래프를 작성합니다.

<div class="mermaid">
graph LR;
A[Blog] --> B
B[Post] --> C
C[Mermaid] --> D
D[View] --> Profit
</div>샘플 머메이드 그래프 코드블럭
추가 기능
code injection에 스타일을 추가할 수 있습니다.
<style>
.mermaid {
display: flex;
justify-content: center;
align-items: center;
height: auto;
}
</style>중앙에 정렬되는 머메이드 그래프가 되었습니다.
포스팅의 내용뿐만 아니라 기능까지 자유롭게 커스텀해서 사용할 수 있는 시대입니다. 이제 포스팅에 다른 기능의 code injection 도 소개할 예정입니다.
특히 블로그 운영과 밀접하게 관련된 통계 수집을 google analytics로 수집할 예정이며 블로그의 모든 곳에서 작동하는 code injection을 통해 작동 시킬 예정입니다.