스네이크 게임

스네이크 게임을 만들어 봅시다. 랜덤한 위치에 먹이가 생겨나면 그걸 방향키로 가서 먹는 간단한 게임입니다. 그런데 굳이 서버까지 필요할까? 그렇다면 간단하게 블로그에 개발을 진행하면 될거 같습니다. 자바스크립트로 현재 포스팅에 넣으면 끝! 저도 오늘부터 게임개발자(게임 경력 10분, 자바스크립트 경력 10분)입니다.
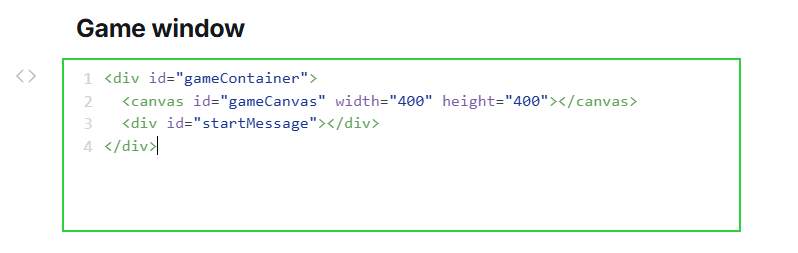
Game window
엔터키를 입력해 게임을 시작해보세요
스네이크 게임 작성방법
- editer에서 입력창에 html 코드블럭을 열고 아래 내용을 추가합니다.

<div id="gameContainer">
<canvas id="gameCanvas" width="400" height="400"></canvas>
<div id="startMessage"></div>
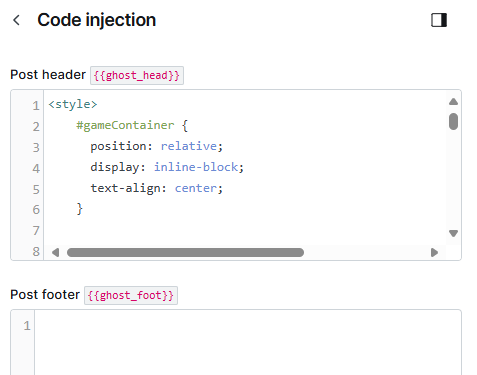
</div>- 해당 post의 code injection에서 header부분에 style과 script를 추가합니다.

<style>
#gameContainer {
position: relative;
display: inline-block;
text-align: center;
}
canvas {
border: 2px solid black;
display: block;
margin: 0 auto;
}
#startMessage {
font-size: 20px;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: black;
display: block; /* 기본적으로 보여주기 */
}
</style>
<script>
document.addEventListener('DOMContentLoaded', () => {
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
const startMessage = document.getElementById('startMessage');
const gridSize = 20;
let snake = [{ x: 100, y: 100 }];
let direction = { x: gridSize, y: 0 };
let food = { x: 200, y: 200 };
let score = 0;
let gameOver = false;
let gameStarted = false; // 게임 시작 여부 플래그
const totalGridCells = (canvas.width / gridSize) * (canvas.height / gridSize);
function generateFood() {
const maxGrid = canvas.width / gridSize;
food = {
x: Math.floor(Math.random() * maxGrid) * gridSize,
y: Math.floor(Math.random() * maxGrid) * gridSize,
};
while (snake.some(segment => segment.x === food.x && segment.y === food.y)) {
food = {
x: Math.floor(Math.random() * maxGrid) * gridSize,
y: Math.floor(Math.random() * maxGrid) * gridSize,
};
}
}
function checkCollision() {
if (
snake[0].x < 0 || snake[0].x >= canvas.width ||
snake[0].y < 0 || snake[0].y >= canvas.height
) {
return true;
}
for (let i = 1; i < snake.length; i++) {
if (snake[0].x === snake[i].x && snake[0].y === snake[i].y) {
return true;
}
}
return false;
}
function checkWinCondition() {
if (snake.length === totalGridCells) {
if (!gameOver) {
alert(`You Win! Score: ${score}`);
gameOver = true;
}
resetGame();
}
}
function resetGame() {
snake = [{ x: 100, y: 100 }];
direction = { x: gridSize, y: 0 };
score = 0;
generateFood();
}
function gameLoop() {
if (gameOver) return; // 게임 오버 상태일 때는 더 이상 진행하지 않음
const head = {
x: snake[0].x + direction.x,
y: snake[0].y + direction.y,
};
snake.unshift(head);
if (head.x === food.x && head.y === food.y) {
score++;
generateFood();
} else {
snake.pop();
}
if (checkCollision()) {
if (!gameOver) {
alert(`Game Over! Score: ${score}`);
gameOver = true; // 게임 오버 상태로 설정
}
showStartMessage("Game Over! Press Enter to Restart");
}
checkWinCondition();
drawGame();
}
function drawGame() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = 'red';
ctx.fillRect(food.x, food.y, gridSize, gridSize);
ctx.fillStyle = 'green';
for (const segment of snake) {
ctx.fillRect(segment.x, segment.y, gridSize, gridSize);
}
}
function showStartMessage(message) {
startMessage.textContent = message;
startMessage.style.display = 'block';
}
function hideStartMessage() {
startMessage.style.display = 'none';
}
document.addEventListener('keydown', (e) => {
if (gameOver && e.key === 'Enter') {
gameOver = false;
resetGame();
hideStartMessage();
gameStarted = true;
return;
}
if (!gameStarted && e.key === 'Enter') {
gameStarted = true;
hideStartMessage();
return;
}
if (gameStarted) {
if (e.key === 'ArrowUp' && direction.y === 0) {
direction = { x: 0, y: -gridSize };
} else if (e.key === 'ArrowDown' && direction.y === 0) {
direction = { x: 0, y: gridSize };
} else if (e.key === 'ArrowLeft' && direction.x === 0) {
direction = { x: -gridSize, y: 0 };
} else if (e.key === 'ArrowRight' && direction.x === 0) {
direction = { x: gridSize, y: 0 };
}
}
e.preventDefault(); // 기본 동작 방지
});
generateFood();
showStartMessage("Press Enter to Start");
// 게임 루프는 엔터를 눌러 게임을 시작한 후에만 시작됨
setInterval(() => {
if (gameStarted) {
gameLoop();
}
}, 100);
});
</script>시작시 엔터입력, 종료후 재시작 등 구현되지 않은 기능들을 하나하나 추가하면서 스크립트를 완성할 수 있었고, 간단하게 code injection기능과 html태그를 사용할 수 있는 editer 기능으로 자바스크립트로 게임을 구현하였습니다.
테스트를 위해 해당 코드를 복사, 개선(뱀의 첫 위치변경, 방향키 대신 wasd키, esc 게임 취소버튼 구현 등) 직접 해보고 사이트에 구현해보세요.